Advertisements
Advertisements
प्रश्न
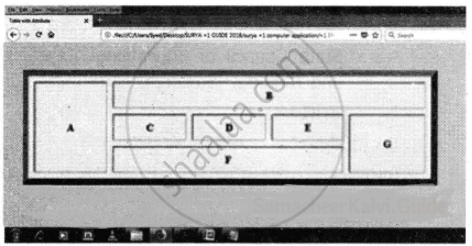
Write HTML code to create the following table:

उत्तर
HTML CODE:
<html>
<head>
<title> Table with Attribute </title>
</head>
<body>
<table cellspacing=10 cellpadding=10 border=10
bordercolor=blue align=center bgcolor=yellow
width = 50%>
<TR>
<TH ROWSPAN = 3 > A </TH>
<TH COLSPAN = 4> B </TH>
<TR>
<TH> C </TH>
<TH> D </TH>
<TH> E </TH>
<TH ROWSPAN = 2> G </TH>
</TR>
<TR>
<TH COLSPAN = 3> F </TH>
</TR>
</TR>
</table>
</body>
</html>OUTPUT:

APPEARS IN
संबंधित प्रश्न
A list block can be defined inside another list is:
What are the types of list in HTML?
How will you define numbered list?
What are the core tags used to create table in HTML?
Difference between <UL> and <OL> tags.
Write an HTML code the show the following text:
|
MODERN ATOMIC THEORY The findings of modern atomic theory are given as follows:
|
Explain the attributes used with <table> tag in HTML.
What is Link and explain the types of links.
Naveen went to an interview for the post of web developer. In the technical test, he was supposed to design an HTML table as given below. Help him to complete the table with the right statements in the blanks. Observe the table and attempt any four questions (out of 5) given after the table).
| Futuristic Time Table | |||
| Period-No | Monday | Wednesday | Friday |
| 1 | Robotics | NLG | NLU |
| 2 | Data Science | Sound | |
| 3 | Light | Machine Learning | |
| 4 | Speed | Velocity | |
<HTML>
<HEAD>
<TITLE> Table Concept </TITLE>
</HEAD>
<BODY>
<Table _________ =2> <!-STATEMENT-1>
<________> Futuristic Time Table</________> <!-STATEMENT-2>
<tr>
<th> Period-No </th>
<th> Monday </th>
<th> Wednesday </th>
<th> Friday </th>
</tr>
<tr>
<td> 1 </td>
<td________=2> Robotics </td> <!-STATEMENT-3>
<td> NLG </td>
<td>NLU </td>
</tr>
<tr>
<td> 2 </td>
<td> Data Science </td>
<td>Sound </td>
</tr>
<tr>
<td> 3 </td>
<td>Light </td>
<td______=2> Machine Learning </td> <!- STATEMENT-4>
</tr>
<tr>
<td> 4 </td>
<td> Speed </td>
<td></td>
<td> Velocity </td>
</tr>
<!- STATEMENT-5>
--------
--------
--------- Write the attribute value to complete Statement-1 to achieve the output given in the above table.
- Write suitable option for the blanks given in Statement-2.
- Write the appropriate answer for the blank given in Statement-3
- Write the appropriate answer for the blank given in Statement-4
- What will be the complete sequence of closing the above html document in statement 5?
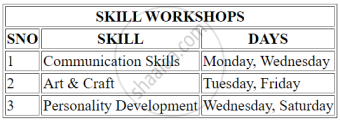
Observe the screenshot of the given web page:

Write suitable HTML code to design it.
