Advertisements
Advertisements
The attribute of the <IMG> tag used to specify the location of an image is ______.
Concept: Inserting Images
"CSS is the most popular choice for the web developers these days". Write any four advantages of CSS.
Concept: Cascading Style Sheets in HTML5
Explain the concept of Submit and Reset buttons in HTML forms.
Concept: HTML Forms
Write an external CSS code snippet to set all four margins of the body tag with 5px each.
Concept: Cascading Style Sheets in HTML5
Write an inline CSS code to set the background color for the first level heading as 'green' containing the text "My CA Exam".
Concept: Cascading Style Sheets in HTML5
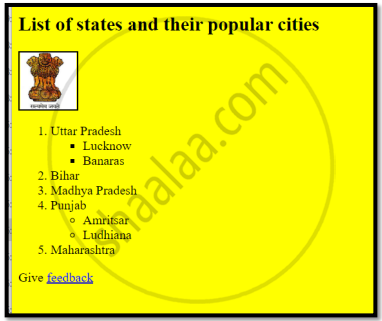
Write the HTML code to design the web page as shown below, considering the specifications that follow. You can write the code for any 4 specifications out of the given 5 specifications.

Specification-1: The HTML code structure should be proper. Heading ‘List of states and their popular cities ‘ should be the second level of heading at the center of the page and the Background color of the page should be yellow.
Specification-2: JPG Image named “NATION” should be placed.
Specification-3: The page should consist of a nested list and the data as exactly given in the question. The outer list should be numbered list.
Specification-4: The inner list as given should be symbol based
Specification-5: feedback should be the email link [email protected]
Concept: Access a Web Page
Write the HTML code to design the web page as shown below, considering the specifications that follow. You can write code for any 4 specifications out of the given 5 specifications:

Specification-1: Title of the web page is "Motivational Books" and the heading of level -1 at the middle of the web page is "Indian Motivational Books".
Specification-2: The caption of the table is "Popular Books in India"
Specification-3: The tabular data of 4 rows and 2 columns is with border size as 2.
Specification-4: The content "R.K.Narayan" is Bold, Italics and Underline.
Specification-5: The image “fdbk.jpg” at the end will give feedback on the email [email protected].
Concept: Access a Web Page
Gulzar is a talented musician. He is trying to create a web page so as to share his creations with music lovers across the world. He wants to embed audio and video files in the web page with the following specifications:
To embed audio files:
- The name of the audio file is GulzarNotel.mp3
- The audio should start playing automatically when the page loads.
- The audio controls such as Play, Pause, and Volume should be visible.
To embed video files:
- The name of the video file is GulzarMoviel.mp4.
- The video should play in a window of width 350 pixels and a height of 250 pixels.
- The video controls such as Play, Pause, and Volume should be visible.
To complete the task, Gulzar has written the following HTML code:
To embed audio:
<audio controls autoplay>
<source src="GulzarNotel.mp3''>
</audio controls>
To embed video:
<video width = "350" height = "250">
<source src = "GulzarMoviel.mp4">
</video> Gulzar is not getting the desired output as the code contains errors. Rewrite the correct statements to help him to complete the task. Underline all the corrections made.
Concept: Inserting Audio and Video
Write any two differences between the Outline and Border-style properties of CSS.
Concept: Cascading Style Sheets in HTML5
Write the HTML code to design a Web page as shown below:
Consider the specification given below. Students can write the code for any 4 specifications out of the given 5 specifications.
| Roll No. | Name | Class | Class Average |
| 1 | Amit | 95 | 95.5 |
| 2 | Angel | 96 | |
| Teacher Mr. Hamid | |||
Specifications-1: Use CSS to set the following for the entire body:
- The text color of the entire page is Tomato.
- The background color of the entire page is Light blue.
- Font-family as Helvetica.
Specifications-2: The value of the table border attribute should be 1.
Table header tags should be used wherever required.
Specifications-3: The table should exactly contain 4 rows and 4 columns.
The data in each cell should be as shown in the above table.
Specifications-4: Attribute rowspan should be used wherever required.
Specifications-5: Attribute colspan should be used wherever required.
Concept: Access a Web Page
Which of the following is not an attribute of <img> tag in HTML?
Concept: Inserting Images
How can we embed audio in an HTML document? Give an example to support your answer.
Concept: Inserting Audio and Video
How is CSS beneficial for web page development? Give any two points.
Concept: Access a Web Page
Write the equivalent CSS code to set the following styles for a web page:
- The entire page's background color should be yellow.
- Second-level Heading properties should be as follows:
- The text color should be Red.
- Left margin should be 25 px.
Concept: Cascading Style Sheets in HTML5
- Write a CSS code to display the first level heading text as "My School" in Green color and center-aligned.
- Write the CSS code to display the following paragraph below the above-mentioned heading:
This is my School
I study in class 12
The properties of the paragraph content should be as follows:
(I) Text color should be yellow
(II) Font size should be 25 px
(III) Font style should be bold
Concept: Cascading Style Sheets in HTML5
The ______ attribute of <img> tag specifies an alternate text for an image if the image cannot be displayed.
Concept: Inserting Images
- Assertion (A): CSS saves a lot of work. It can control the layout of multiple web pages all at once.
- Reason (R): All the required style settings can be stored in an external stylesheet and a link to it can be added in the <head> section of each web page.
Concept: Cascading Style Sheets in HTML5
Twisha has gotten confused with a few tags and their attributes. Help her match the tag with the correct attribute.
| 1. | <font> | i. | align |
| 2. | <a> | ii. | face |
| 3. | <h1> | iii. | colspan |
| 4. | <td> | iv. | href |
Concept: Font Tags
Rajat, a web developer, wants to show a video named “tiger.mp4” in dimensions of 300px width and 200px height on the web page. Help Rajat by writing its HTML code.
Concept: Inserting Audio and Video
Abhilasha has just designed a web page. At the end of the web page, she wants to insert an image “next.jpg”. She needs to link another web page with this image, i.e., whenever anyone clicks on the image “next.jpg”, another web page named “second.html” should open. Help her in writing the code to achieve it.
Note: Assume that image and both the web pages are stored in the same folder.
Concept: Inserting Images
