Advertisements
Advertisements
Question
How is CSS beneficial for web page development? Give any two points.
Solution
CSS is a design language that makes a website more visually appealing than plain or uninteresting text. CSS determines visual structure, layout, and aesthetics, whereas HTML mostly determines textual content. CSS is a style sheet language, and HTML is a markup language.
- Improves Website Presentation.
- CSS's most notable benefit is the increased design freedom and interactivity it gives to web development.
- Makes Updates Easier and Smoother.
APPEARS IN
RELATED QUESTIONS
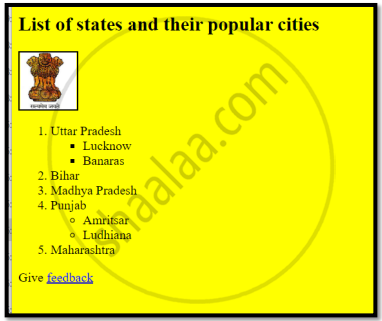
Write the HTML code to design the web page as shown below, considering the specifications that follow. You can write the code for any 4 specifications out of the given 5 specifications.

Specification-1: The HTML code structure should be proper. Heading ‘List of states and their popular cities ‘ should be the second level of heading at the center of the page and the Background color of the page should be yellow.
Specification-2: JPG Image named “NATION” should be placed.
Specification-3: The page should consist of a nested list and the data as exactly given in the question. The outer list should be numbered list.
Specification-4: The inner list as given should be symbol based
Specification-5: feedback should be the email link [email protected]
Write the HTML code to design the web page as shown below, considering the specifications that follow. You can write code for any 4 specifications out of the given 5 specifications:

Specification-1: Title of the web page is "Motivational Books" and the heading of level -1 at the middle of the web page is "Indian Motivational Books".
Specification-2: The caption of the table is "Popular Books in India"
Specification-3: The tabular data of 4 rows and 2 columns is with border size as 2.
Specification-4: The content "R.K.Narayan" is Bold, Italics and Underline.
Specification-5: The image “fdbk.jpg” at the end will give feedback on the email [email protected].
Write the HTML code to design a Web page as shown below:
Consider the specification given below. Students can write the code for any 4 specifications out of the given 5 specifications.
| Roll No. | Name | Class | Class Average |
| 1 | Amit | 95 | 95.5 |
| 2 | Angel | 96 | |
| Teacher Mr. Hamid | |||
Specifications-1: Use CSS to set the following for the entire body:
- The text color of the entire page is Tomato.
- The background color of the entire page is Light blue.
- Font-family as Helvetica.
Specifications-2: The value of the table border attribute should be 1.
Table header tags should be used wherever required.
Specifications-3: The table should exactly contain 4 rows and 4 columns.
The data in each cell should be as shown in the above table.
Specifications-4: Attribute rowspan should be used wherever required.
Specifications-5: Attribute colspan should be used wherever required.
