Advertisements
Advertisements
प्रश्न
Explain the types of list with suitable HTML code.
उत्तर
HTML supports three types of lists viz. numbered, unnumbered and definition. These lists are called as Ordered List, Unordered List and Definition List respectively.
1. Numbered List/Ordered List:
Numbered list is created within the tag pair <OL> ….. </OL> tag. The tag <LI> is used to present the list item in the list. An ordered list displays items in numerical or alphabetical order. Both <OL> and <LI> tags are container tags.
An HTML code to demonstrate Numbered list:
<html>
<head>
<title> Number List </title>
</head>
<body>
<OL>
<LI> Tamil
<LI> Telgu
<LI> English
<LI> Computer Application
<LI> Commerce
<LI> Accountancy
<LI> Economics
</OL>
</body>
</html>The OUTPUT will be:

Attributes of Ordered List:
There are two attributes can be used to customize ordered list, they are
Type – changing numbering style
Start – changing numbering order
Type:
Type is used to change the number style. The default number style is standard Arabic numerals (1,2,3,…. ).
| Type value | Numbering style |
| 1 | Standard Arabic Numerals 1,2,3,4.. |
| a | Lower case letters a, b, C, d |
| A | Uppercase letter A, B, C, D. |
| i | Lowercase Roman numerals i, ii, iii, iv, v.... |
| I | Uppercase Roman numerals I, II, III, IV, V.... |
Start:
Start is used to specify the number of letter with which start the list. The default starting point is 1. The value cf the start attribute should be a decimal number, regardless of the numbering style being used.
An HTML code to demonstrate of OL tag:
<html>
<head>
<title> Attribute of OL tag </title>
</head>
<body>
<OL type=i start=5>
<LI> Physics
<LI> Chemistry
<LI> Biology
<LI> Botany
<LI> Zoology
</OL>
</body>
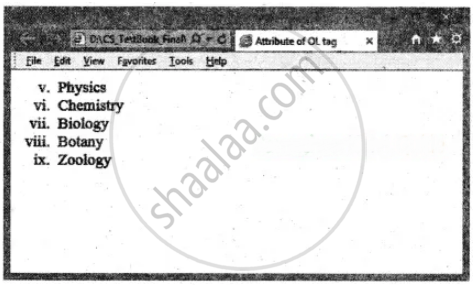
</html>The OUTPUT will be:

2. Un-numbered List/Unordered List:
Unordered lists are often referred as bulleted lists. Instead of numbers, each element in the list has prefixed with a special bullet symbol.
Unordered list is surrounded within <UL> …….. </UL> tags.
An HTML code to demonstrate Unordered list:
<html>
<head>
<title> Unordered List </title>
</head>
<body>
<UL>
<LI> Chennai G Hr. Sec. School,
Rotler Street,
Chennai 600 112.
<LI> Karnakata Sanga Hr. Sec.
School, T. Nagar,
Chennai 600 017
<LI> S.M.B. Jain Hr. Sec. School,
T. Nagar, Chennai 600 017.
<LI> Chennai G Hr. Sec. School,
Nungambakkam,
Chennai 600 034.
<LI> Chennai G Hr. Sec. School,
Saidapet West,
Chennai 600 015.
<LI> Santhome Hr. Sec. School,
Mylapore, Chennai 600 004.
</UL>
</body>
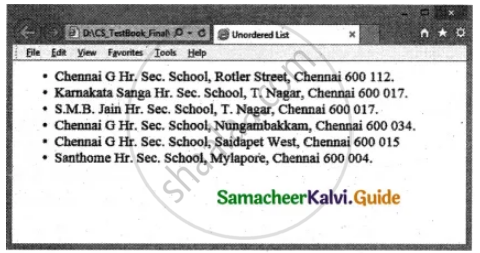
</html>The OUTPUT will be:

Attribute of Unordered List:
Like ordered list, type attribute is used to customize bullet style for the list of elements. By default, a solid circle is used as bullets
An HTML code to demonstrate Unordered list:
| Type value | Numbering style |
| Disc |
|
| Square |
|
| Circle |
|
The OUTPUT will be:
<html>
<head>
<title> Attribute of UL tag </title>
</head>
<body>
<UL>
<LI> Chennai G Hr. Sec. School,
Rotler Street,
Chennai 600 112.
<LI> Karnakata Sanga Hr. Sec.
School, T. Nagar,
Chennai 600 017.
</UL>
<UL type=square>
<LI> S.M.B. Jain Hr. Sec. School,
T. Nagar, Chennai 600 017.
<LI> Chennai G Hr. Sec. School,
Nungambakkam,
Chennai 600 034.
</UL>
<UL type=circle>
<LI> Chennai G Hr. Sec. School,
Saidapet West,
Chennai 600 015.
<LI> Santhome Hr. Sec. School,
Mylapore, Chennai 600 004.
</UL>
</body>
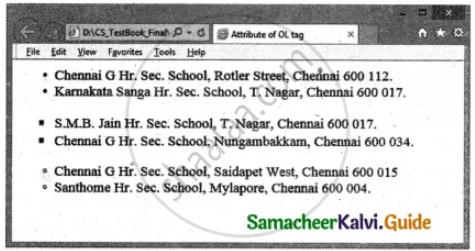
</html>The OUTPUT will be:

Definition List:
Definition list is different from other two types of list. No bullet or number is provided for the list items. In this list type, the list element has two parts.
- A definition term
- The definition description
Definition list is surrounded within <DL> …. </DL> tags.
Definition term is presented in between <DT> …. </DT> tag and
Definition description should be surrounded within <DD> …. </DD> tag.
An HTML code to demonstrate Definition list:
<html>
<head>
<title> Defination List </title>
</head>
<body>
<DL>
<DT> HTML: </DT>
<DD> Hyper Text Markup Lanuguage
</DD>
<DT> Webpage:
<DD> A web page is a document that is suitable
for the World Wide Web and web browsers. A web
browser displays a web page on a monitor or mobile
device. </DD>
</DL>
</body>
</html>The OUTPUT will be:

APPEARS IN
संबंधित प्रश्न
Write an HTML code to display the following text in exactly the same way as given below
I am studying Computer Science Application.
Briefly explain the attributes of <hr> tag.
What are the core tags used to create table in HTML?
Write an HTML code to provide hyperlink to https://www.w3schools.com.
Difference between <UL> and <OL> tags.
Write HTML code to produce the following table:
| A | B |
| C |
Write an HTML code the show the following text:
|
MODERN ATOMIC THEORY The findings of modern atomic theory are given as follows:
|
Explain the attributes used with <table> tag in HTML.
What is Link and explain the types of links.
Naveen went to an interview for the post of web developer. In the technical test, he was supposed to design an HTML table as given below. Help him to complete the table with the right statements in the blanks. Observe the table and attempt any four questions (out of 5) given after the table).
| Futuristic Time Table | |||
| Period-No | Monday | Wednesday | Friday |
| 1 | Robotics | NLG | NLU |
| 2 | Data Science | Sound | |
| 3 | Light | Machine Learning | |
| 4 | Speed | Velocity | |
<HTML>
<HEAD>
<TITLE> Table Concept </TITLE>
</HEAD>
<BODY>
<Table _________ =2> <!-STATEMENT-1>
<________> Futuristic Time Table</________> <!-STATEMENT-2>
<tr>
<th> Period-No </th>
<th> Monday </th>
<th> Wednesday </th>
<th> Friday </th>
</tr>
<tr>
<td> 1 </td>
<td________=2> Robotics </td> <!-STATEMENT-3>
<td> NLG </td>
<td>NLU </td>
</tr>
<tr>
<td> 2 </td>
<td> Data Science </td>
<td>Sound </td>
</tr>
<tr>
<td> 3 </td>
<td>Light </td>
<td______=2> Machine Learning </td> <!- STATEMENT-4>
</tr>
<tr>
<td> 4 </td>
<td> Speed </td>
<td></td>
<td> Velocity </td>
</tr>
<!- STATEMENT-5>
--------
--------
--------- Write the attribute value to complete Statement-1 to achieve the output given in the above table.
- Write suitable option for the blanks given in Statement-2.
- Write the appropriate answer for the blank given in Statement-3
- Write the appropriate answer for the blank given in Statement-4
- What will be the complete sequence of closing the above html document in statement 5?
