Advertisements
Advertisements
प्रश्न
Write an HTML code to provide hyperlink to https://www.w3schools.com.
उत्तर
<html>
<head>
<title> Hyperlink </title>
</head>
<body>
<A href = "https://www.w3schools.com"> W3 School </A>
</body>
</html>APPEARS IN
संबंधित प्रश्न
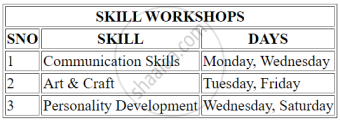
Write HTML Code for the following table.

Briefly explain the attributes of <hr> tag.
What are the core tags used to create table in HTML?
Write HTML code to produce the following table:
| A | B |
| C |
Explain the attributes used with <table> tag in HTML.
Explain the types of list with suitable HTML code.
What is Link and explain the types of links.
Naveen went to an interview for the post of web developer. In the technical test, he was supposed to design an HTML table as given below. Help him to complete the table with the right statements in the blanks. Observe the table and attempt any four questions (out of 5) given after the table).
| Futuristic Time Table | |||
| Period-No | Monday | Wednesday | Friday |
| 1 | Robotics | NLG | NLU |
| 2 | Data Science | Sound | |
| 3 | Light | Machine Learning | |
| 4 | Speed | Velocity | |
<HTML>
<HEAD>
<TITLE> Table Concept </TITLE>
</HEAD>
<BODY>
<Table _________ =2> <!-STATEMENT-1>
<________> Futuristic Time Table</________> <!-STATEMENT-2>
<tr>
<th> Period-No </th>
<th> Monday </th>
<th> Wednesday </th>
<th> Friday </th>
</tr>
<tr>
<td> 1 </td>
<td________=2> Robotics </td> <!-STATEMENT-3>
<td> NLG </td>
<td>NLU </td>
</tr>
<tr>
<td> 2 </td>
<td> Data Science </td>
<td>Sound </td>
</tr>
<tr>
<td> 3 </td>
<td>Light </td>
<td______=2> Machine Learning </td> <!- STATEMENT-4>
</tr>
<tr>
<td> 4 </td>
<td> Speed </td>
<td></td>
<td> Velocity </td>
</tr>
<!- STATEMENT-5>
--------
--------
--------- Write the attribute value to complete Statement-1 to achieve the output given in the above table.
- Write suitable option for the blanks given in Statement-2.
- Write the appropriate answer for the blank given in Statement-3
- Write the appropriate answer for the blank given in Statement-4
- What will be the complete sequence of closing the above html document in statement 5?
Arif works in a school as a web designer. He has been assigned the task of uploading the calendar of holidays for the month of March. He was supposed to design an HTML table for the same.
Help him to complete the table with the right statements in the blanks.
Observe the table and attempt any four questions (out of five) given after the table.
| MARCH 2023 | |||||||
| DAYS | Mon | Tue | Wed | Thu | Fri | Sat | Sun |
| DATES | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 14 | |||||||
<html>
<head>
<title> </title>
</head>
<body>
<table>
<tr>
<td colopan = ______><!-STATEMENT-1 MARCH2023 </td>
</tr>
-------------------------------
<!-STATEMENT-2>
<th>DAYS</th>
<th>Mon</th>
<th>Tue</th>
<th>Wed</th>
<th>Thu</th>
<th>Fri</th>
<th>Sat</th>
<th>Sun</th>
______<!-STATEMENT-3>
<tr>
<td ______ = 2><! - STATEMENT- 4>
DATES </td>
<td>6</td>
<td>7</td>
<td>8</td>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
</tr>
<tr>
<td></td>
<td> ______ </td><!-STATEMENT-5>
</tr>
</table>
</body>
</html>- Write the attribute value to complete Statement -1 to achieve the output as given in the above table.
- Write the tag to complete Statement -2 to achieve the output as given in the above table.
- Write the attribute value to complete Statement -3 to achieve the output as given in the above table.
- Write the attribute name to complete Statement -4 to achieve the output as given in the above table.
- Write the appropriate answer for the blank given in Statement -5 to achieve the output as given in the above table.
Observe the screenshot of the given web page:

Write suitable HTML code to design it.
