Advertisements
Advertisements
प्रश्न
How will you define numbered list?
उत्तर
- Numbered list is created within the tag pair:
<OL> </OL> tag. - The tag <LI> is used to present the list item in the list.
- Ordered list displays items in a numerical or alphabetical order.
- Both <OL> and <LI> tags are container tags. But the usual the practice, closing tag </LI> never be used.
Example:
<OL>
<LI> Tamil
<LI> Telgu
<LI> English
<LI> Computer Application
<LI> Commerce
<LI> Accountancy
<LI> Economics
</OL>APPEARS IN
संबंधित प्रश्न
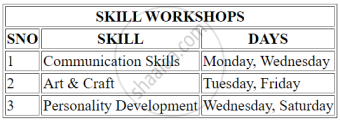
Write HTML Code for the following table.

What are the types of list in HTML?
Briefly explain the attributes of <hr> tag.
What are the core tags used to create table in HTML?
Write an HTML code to provide hyperlink to https://www.w3schools.com.
Write HTML code to produce the following table:
| A | B |
| C |
Explain the attributes used with <table> tag in HTML.
What is Link and explain the types of links.
Arif works in a school as a web designer. He has been assigned the task of uploading the calendar of holidays for the month of March. He was supposed to design an HTML table for the same.
Help him to complete the table with the right statements in the blanks.
Observe the table and attempt any four questions (out of five) given after the table.
| MARCH 2023 | |||||||
| DAYS | Mon | Tue | Wed | Thu | Fri | Sat | Sun |
| DATES | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 14 | |||||||
<html>
<head>
<title> </title>
</head>
<body>
<table>
<tr>
<td colopan = ______><!-STATEMENT-1 MARCH2023 </td>
</tr>
-------------------------------
<!-STATEMENT-2>
<th>DAYS</th>
<th>Mon</th>
<th>Tue</th>
<th>Wed</th>
<th>Thu</th>
<th>Fri</th>
<th>Sat</th>
<th>Sun</th>
______<!-STATEMENT-3>
<tr>
<td ______ = 2><! - STATEMENT- 4>
DATES </td>
<td>6</td>
<td>7</td>
<td>8</td>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
</tr>
<tr>
<td></td>
<td> ______ </td><!-STATEMENT-5>
</tr>
</table>
</body>
</html>- Write the attribute value to complete Statement -1 to achieve the output as given in the above table.
- Write the tag to complete Statement -2 to achieve the output as given in the above table.
- Write the attribute value to complete Statement -3 to achieve the output as given in the above table.
- Write the attribute name to complete Statement -4 to achieve the output as given in the above table.
- Write the appropriate answer for the blank given in Statement -5 to achieve the output as given in the above table.
Observe the screenshot of the given web page:

Write suitable HTML code to design it.
