Advertisements
Advertisements
Question
How will you define numbered list?
Solution
- Numbered list is created within the tag pair:
<OL> </OL> tag. - The tag <LI> is used to present the list item in the list.
- Ordered list displays items in a numerical or alphabetical order.
- Both <OL> and <LI> tags are container tags. But the usual the practice, closing tag </LI> never be used.
Example:
<OL>
<LI> Tamil
<LI> Telgu
<LI> English
<LI> Computer Application
<LI> Commerce
<LI> Accountancy
<LI> Economics
</OL>APPEARS IN
RELATED QUESTIONS
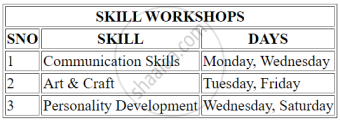
Write HTML Code for the following table.

What are the types of list in HTML?
What are the core tags used to create table in HTML?
Write an HTML code to provide hyperlink to https://www.w3schools.com.
Explain the attributes used with <table> tag in HTML.
Explain the types of list with suitable HTML code.
What is Link and explain the types of links.
Write HTML code to create the following table:

Naveen went to an interview for the post of web developer. In the technical test, he was supposed to design an HTML table as given below. Help him to complete the table with the right statements in the blanks. Observe the table and attempt any four questions (out of 5) given after the table).
| Futuristic Time Table | |||
| Period-No | Monday | Wednesday | Friday |
| 1 | Robotics | NLG | NLU |
| 2 | Data Science | Sound | |
| 3 | Light | Machine Learning | |
| 4 | Speed | Velocity | |
<HTML>
<HEAD>
<TITLE> Table Concept </TITLE>
</HEAD>
<BODY>
<Table _________ =2> <!-STATEMENT-1>
<________> Futuristic Time Table</________> <!-STATEMENT-2>
<tr>
<th> Period-No </th>
<th> Monday </th>
<th> Wednesday </th>
<th> Friday </th>
</tr>
<tr>
<td> 1 </td>
<td________=2> Robotics </td> <!-STATEMENT-3>
<td> NLG </td>
<td>NLU </td>
</tr>
<tr>
<td> 2 </td>
<td> Data Science </td>
<td>Sound </td>
</tr>
<tr>
<td> 3 </td>
<td>Light </td>
<td______=2> Machine Learning </td> <!- STATEMENT-4>
</tr>
<tr>
<td> 4 </td>
<td> Speed </td>
<td></td>
<td> Velocity </td>
</tr>
<!- STATEMENT-5>
--------
--------
--------- Write the attribute value to complete Statement-1 to achieve the output given in the above table.
- Write suitable option for the blanks given in Statement-2.
- Write the appropriate answer for the blank given in Statement-3
- Write the appropriate answer for the blank given in Statement-4
- What will be the complete sequence of closing the above html document in statement 5?
Observe the screenshot of the given web page:

Write suitable HTML code to design it.
